HTML 基础
Pink 老师 HTML 基础课的笔记
一、认识 Web
1.1 常用浏览器
浏览器负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 可惜这几年已经没落了,打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。 |
| Safari | webkit | 现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了)。苹果感觉像被别人抢了媳妇,都哭晕在厕所里面了。 |
| chrome | Chromium/Blink | 在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。大部分国产浏览器最新版都采用Blink内核。二次开发 |
| Opera | blink | 现在跟随chrome用blink内核。 |
1.2 Web 标准
Web 标准构成:
- 结构标准用于对网页元素进行整理和分类【HTML】
- 表现标准用于设置网页元素的版式、颜色、大小等外观属性【CSS】
- 行为标准用于对网页模型的定义及交互的编写 【JavaScript】
Web标准的优点:
- 易于维护:只需更改CSS文件,就可以改变整站的样式
- 页面响应快:HTML文档体积变小,响应时间短
- 可访问性:语义化的HTML(结构和表现相分离的HTML)编写的网页文件,更容易被屏幕阅读器识别
- 设备兼容性:不同的样式表可以让网页在不同的设备上呈现不同的样式
- 搜索引擎:语义化的HTML能更容易被搜索引擎解析,提升排名
二、HTML 初识
「HTML」(Hyper Text Markup Language):超文本标记语言
所谓超文本,有2层含义:
- 因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制 )
- 不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)
2.1 HTML 语法规范
2.1.1 单标签与双标签
- 常规元素(双标签):
<body>我是文字</body> - 空元素(单标签):
<br />或<br>
2.1.2 标签关系
嵌套关系父子级包含关系;并列关系兄弟级并列关系。
如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位(一个tab是4个空格)。如果是并列关系,最好上下对齐。如:
<html> <head></head> <body></body> </html>1
2
3
4
2.2 HTML 基本结构标签
HTML 骨架格式:
<!-- 页面中最大的标签 根标签 -->
<html>
<!-- 头部标签 -->
<head>
<!-- 标题标签 -->
<title></title>
</head>
<!-- 文档的主体 -->
<body>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
HTML 文档的的后缀名必须是 .html 或 .htm。
2.3 网页开发工具
VS Code 的使用:
- 新建文件(Ctrl + N )。
- Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图
- 生成页面骨架结构:输入! 按下 Tab 键。
自动生成的页面骨架多出来三个东西:<!DOCTYPE>、lang 和 charset
2.3.1 <!DOCTYPE>
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>
- 这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
- 该声明位于文档中的最前面的位置,处于
<html>标签之前
2.3.2 lang
用来定义当前文档显示的语言。
- en 定义语言为英语
- zh-CN 定义语言为中文
2.3.3 charset
在<head>标签内,可以通过<meta>标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset=" UTF-8" />
上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量 统一写成标准的 "UTF-8",不要写成 "utf8" 或 "UTF8"。
三、HTML 常用标签(上)
3.1 标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
3.2 标题标签 <h1> - <h6>
HTML 提供了 6 个等级的网页标题,即 <h1> - <h6>。
单词 head 的缩写,意为头部、标题。
特点: 1. 加了标题的文字会变的加粗,字号也会依次变大。 2. 一个标题独占一行。
3.3 段落和换行标签
3.3.1 段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。
在 HTML 标签中,<p> 标签用于定义段落,它可以将整个网页分为若干个段落。
<p> 我是一个段落标签 </p>
单词 paragraph [ˈpærəgræf] 的缩写,意为段落。
标签语义:可以把 HTML 文档分割为若干段落。
特点: 1. 文本在一个段落中会根据浏览器窗口的大小自动换行。 2. 段落和段落之间保有空隙。
3.3.2 换行标签
如果希望某段文本强制换行显示,就需要使用换行标签 <br/>。
单词 break 的缩写,意为打断、换行。
标签语义:强制换行。
特点:1. 是个单标签。2. 只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距,而 <br/> 换的行较窄。
3.4 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义: 突出重要性, 比普通文字更重要。
| 语义 | 标签 |
|---|---|
| 加粗 | <strong></strong> 或 <b></b> |
| 倾斜 | <em></em> |
| 删除线 | <del></del> |
| 下划线 | <ins></ins> |
- 重点记忆加粗和倾斜。
3.5 div 和 span
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。
<div> 这是头部 </div>
<span> 今日价格 </span>
2
- div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
特点:
- div 标签用来布局,但是现在一行只能放一个 div。【大盒子】
- span 标签用来布局,一行上可以多个 span。【小盒子】
3.6 图像标签和路径
3.6.1 图像标签
<img> 标签用于定义 HTML 页面中的图像。
<img src="图像URL" />
src 是 <img> 标签的必须属性,它用于指定图像文件的路径和文件名。
img 标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本(当图片不能显示时候显示的文字) |
| title | 文本 | 提示文本(鼠标放到图像上,显示的文字) |
| width、height、border | 像素 | 宽度、高度、边框粗细 |
- 注意区分 alt 和 title 属性。
3.6.2 路径
- 相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。简单来说,图片相对于 HTML 页面的位置。
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图形文件位于 HTML 文件同一级,如 <img src="1.png"> | |
| 下一级路径 | / | 图形文件位于 HTML 文件下一级,如 <img src="images/1.png"> |
| 上一级路径 | ../ | 图形文件位于 HTML 文件上一级,如 <img src="../1.png"> |
- 绝对路径
3.7 超链接标签
<a> 标签用于定义超链接,作用是从一个页面链接到另一个页面。
3.7.1 链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
单词 anchor [ˈæŋkə(r)] 的缩写,意为:锚。
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的 url 地址。必须属性 |
| target | 用于指定连接页面的打开方式。_self为默认值,_blank为在新窗口中打开 |
3.7.2 链接分类
- 外部链接:如
<a href="http:// www.baidu.com "> 百度</a>。 - 内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可。如
<a href="index.html">首页</a> - 空链接: 如果当时没有确定链接目标时,
<a href="#">首页</a> - 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接,如
<a href="www.baidu.com"><img src="img.jpg"/></a> - 锚点链接:点我们点击链接,可以快速定位到页面中的某个位置
- 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如
<a href="#two">第二集</a> - 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字,如
<h3 id="two">第2集介绍</h3>
- 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如
3.8 注释标签和特殊字符
3.8.1 注释
<!-- 注释语句 -->
- 快捷键: ctrl + /
3.8.2 特殊字符
在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。比如文本中的单纯空格顶多只有一个起作用,要想有多个空格需要用到特殊字符。

- 重点记住:空格 、大于号、 小于号这三个,其余很少使用。
四、HTML 常用标签(下)
4.1 表格标签
4.1.1 表格的基本语法
pink:表格不是用来布局页面的,而是用来展示数据的.
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
2
3
4
5
6
7
<table>用来定义表格的标签<tr>定义表格的行,必须嵌套在<table>中<td>定义表格中的单元格,必须嵌套在<tr>中,td 指表格数据(table data)
4.1.2 表头单元格
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
<th> 定义表格的表头部分(table head)。

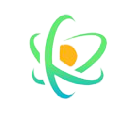
示例:
<table>
<tr>
<th>姓名</th>
...
</tr>
...
</table>
2
3
4
5
6
7

pink:表头单元格是一种特殊的单元格, 常用于表格第一行, 突出重要性, 表头单元格里面的文字会加粗居中显示
4.1.3 表格属性
这部分属性我们实际开发我们不常用,往往是后面通过 CSS 来设置。
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left, center, right | 规定表格相对周围元素的对齐方式 |
| border | 1 或者 “” | 规定表格单元是否拥有边框,默认为" ",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
4.1.4 表格结构标签
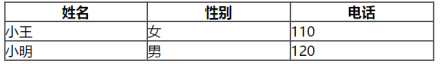
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。
<thead>定义表格的头部区域,其内部必须拥有<tr>标签。<tbody>表示表格的主体区域,主要用于放数据部分。- 以上两个都放在
<table>中

4.1.5 合并单元格
特殊情况下,可以把多个单元格合并为一个单元格, 这里同学们会最简单的合并单元格即可。
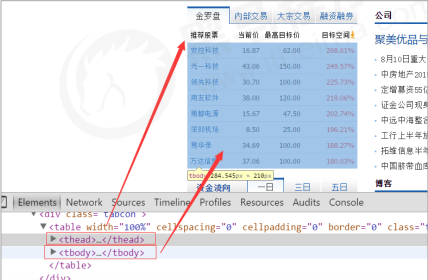
合并单元格的方式:
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"

目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格, 写合并代码
- 跨列:最左侧单元格为目标单元格, 写合并代码

合并单元格三步曲:
- 先确定是跨行还是跨列合并
- 找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:
<td colspan=“2”></td> - 删除多余的单元格
4.2 列表标签
表格是用来显示数据的,那么列表就是用来布局的。列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
4.2.1 无序列表(重点)
<ul> 表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项
<li> 定义列表项
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
2
3
4
5
6
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul>中只能嵌套<li>,其他标签或文字都是不允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 其样式属性往往通过 CSS 来设置。
4.2.2 有序列表(理解)
<ol> 定义有序列表,列表排序以数字来显示。<li> 定义列表项。
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
2
3
4
5
6
- 同
ul类似,<ol>中也只能嵌套<li>
4.2.3 自定义列表(重点)
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

<dl> 定义描述列表,该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。
示例:
<dl>
<dt>关于我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
2
3
4
5
6
- dt 和 dd 没有个数限制,经常是一个 dt 跟着多个 dd。
TIP
学会什么时候用这三种列表的哪一个。列表布局在学习完 CSS 后再完成。
4.3 表单
使用表单目的是为了收集用户信息。
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。

4.3.1 表单域
表单域是一个包含表单元素的区域。
<form> 标签用于定义表单域,以实现用户信息的收集和传递,它会把它范围内的表单元素信息提交给服务器。
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>
2
3
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url 地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
4.3.2 表单控件(表单元素)
表单控件就是允许用户在表单中输入或者选择的内容控件。
下面讲述不同类型的表单控件
1)<input> 表单控件
<input> 标签用于收集用户信息,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本 字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
type 属性的取值如下:
- button 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)
- checkbox 定义复选框
- file 定义输入字段和"浏览"按钮,供文件上传。
- hidden 定义隐藏的输入字段
- image 定义图像形式的提交按钮
- password 定义密码字段。该字段中的字符被掩码
- radio 定义单选按钮
- reset 定义重置按钮。重置按钮会清楚表单中的所有数据。
- submit 定义提交按钮。提交按钮会把表单数据发送到服务器。
- text 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符。
除此之外,<input> 还有其他属性:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义 input 元素的名称 |
| value | 由用户自定义 | 规定 input 元素的值 |
| checked | checked | 规定此 input 元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中字符的最大长度 |
- name 和 value 是每个表单元素都有的属性值,主要给后台人员使用.
- name 表单元素的名字, 要求 单选按钮和复选框要有相同的 name 值.
- checked 属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用
一些问题
Q:如何让表单控件在刚打开页面时有默认显示的文字?
A:设置 value 属性即可:<input type="text" value="默认值" />
Q:页面中的表单元素很多,如何区别不同的表单元素?
A:name 属性。name 的主要作用就是用于区别不同的表单。radio (或者checkbox)如果是一组,我们必须给他们命名相同的名字:
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
2
<label> 标签
<label> 标签为 input 元素定义标注(标签)。它标签用于绑定一个表单元素, 当点击标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
2
- 核心:
<label>的 for 属性应当与相关元素的 id 属性相同
2)<select> 表单控件
使用场景:在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用标签 <select> 控件定义下拉列表。
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
2
3
4
5
6
<select>中至少包含一对<option>- 在
<option>中定义 selected =“ selected " 时,当前项即为默认选中项。
3)<textarea> 表单控件
在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<textarea rows="3" cols="20">
文本内容
</textarea>
2
3
- cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。